| |
 |
| |
 |
| |
| excel2webは、エクセルファイルからWEB用のhtmlファイルとcsファイルを作るプログラムです。 |
| STARTボタンを押すだけでWEB用ファイルができます。 |
| |
 |
| |
| 1 データ入力 |
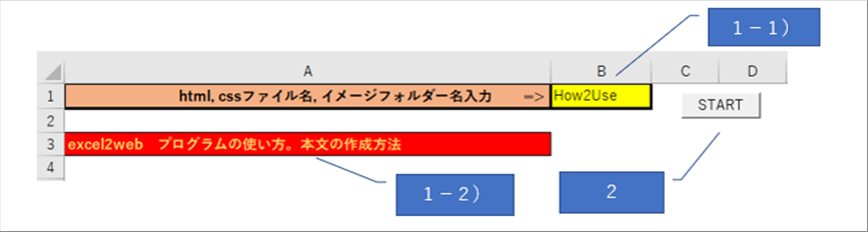
| 1)ファイル名 |
| 2)タイトルと本文 |
| 3)色 |
| 4)画像 |
| 5)イメージのファイル名 |
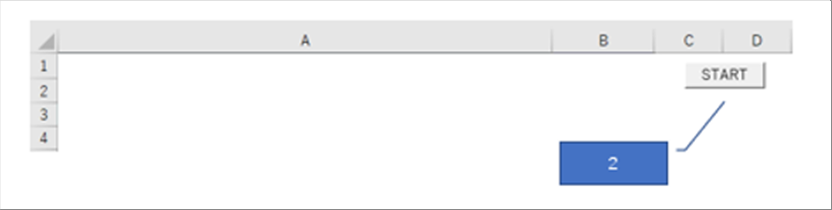
| 2 STARTボタンを押す |
| 3 ブラウザーで見る方法 |
| 4 終わりに |
| |
 |
| ● データ入力 |
| |
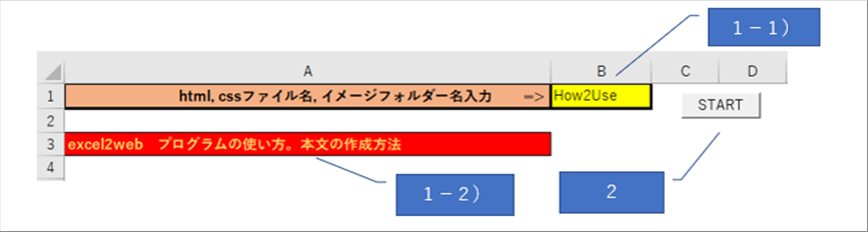
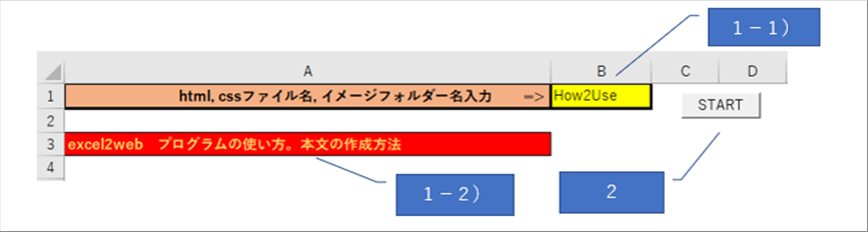
| 1)ファイル名 |
 |
| |
| B1セルにファイル名は(英数字)で入力してください。日本語でも問題ないと思いますが、未確認です。 |
| |
| ファイル名を空白にしてSTARTボタンを押すと、プログラムがファイル名を聞いてきますので、タイプしてください。 |
| 名前を空白にすると、プログラムは終了します。 |
| |
| 2)タイトルと本文 |
 |
| |
| A3に記事の題名を書いてください。この名称が、ブラウザーのタブ名になります。 |
| A3セルの背景色と文字色は、ブラウザーでも同じように表示されます。 |
| 例では、背景色がレッド、文字色はイエローにしてあります。 |
| |
| A4からが本文です。 |
| エクセルで1行開けると、ブラウザーでも1行あきます。 |
| |
| A4の背景色と文字色が、本文全部に反映されます。 |
| 本文内でそこだけ色を変えてもブラウザーには反映されません。 |
| |
| 本文には、文字とグラフィックを配置できます。 |
| |
| 行数の制限、グラフィック数の制限はありません。 |
| |
| 3)色 |
| エクセルのセルと文字色と同じ色を出力するので、好きな色が選べます。 |
| エクセルできれいに見えてもWEBで見たらきれいでなければ、エクセルで色を変えてください。 |
| 背景色を選んだら、自動的に白か黒の文字色にするように変更もできます。(未実装) |
| |
| 4)画像 |
| 1セルに入れる画像は、グループ化してください。 |
| |
 |
| |
| この例は、①写真、②吹き出し、③エクセルのグループ化の画像の3個をグループ化してひとつにしてあります。 |
| グループ化をしないと、最後のパーツだけがそのセルのグラフィックとして保存されます。 |
| |
| 次に、下の例のように、画像がすっぽり入るようにセルの高さを変えてください。 |
| 画像よりやや大きな高さにしたほうが失敗が少ないと思います。 |
| |
 |
| |
| 5)イメージのファイル名 |
| イメージのファイル名は自動的に決まります。プログラムがファイル名を書き出すので何もしなくてOKです。 |
| 画像が上のセルにはみ出していると、プログラムが上のセルの内容を書き換えてしまいます。 |
| グループ化をしない場合は、最後のイメージだけになりますので、グループ化後再度実行してください。 |
| |
 |
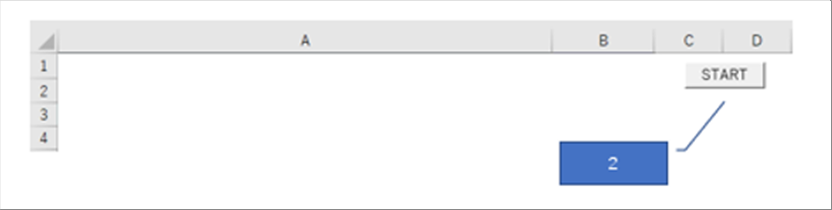
| ● STARTボタンを押す |
| |
 |
| |
| ファイル名を入力したB1セルの横のスタートボタンをおします。 |
| プログラムがグラフィックの形式やファイル名の最終確認など、いくつか質問してきますが、デフォルトのままOKボタンを押してもらえれば結構です。 |
| |
 |
| ● ブラウザーで見る方法 |
| |
| プログラム終了後、プログラムが作ったファイル名などを表示しますので、ブラウザーで表示させたいhtmlファイル名を開いてください。 |
| |
 |
| |
| 表示内容 |
| フルパス:PCのどこに画像フォルダーとhtml, css ファイルを作ったかが表示されます。 |
| ファイル:html, cssファイル名が表示されます。 |
| 拡張子 :プログラムがtxtという拡張子をつけることはありませんが、万が一そうなった場合は編集可能です。 |
| 「できたhtmlファイルをダブルクリックするとブラウザーで見られます。」と書いてある「できたhtmlファイル」とは、デフォルトのままでしたら、上のファイルの項目にあるhtmlファイルです。 |
| |
 |
| ● 終わりに |
| このホームページは、全部このプログラムで作成しました。 |
| したがって、今ご覧になっているレベルのものがSTATボタンを押すだけで出来上がります。 |
| |
| Developed by T. Oda |
| このページは、excel2webで自動作成しました。 |