| |
 |
| |
 |
| |
| 多項目の場合に便利なドロップダウンメニューの作成方法を説明します。ドロップダウンメニューページの下に表するウェルカムページを一緒に表示します。 |
| |
| ドロップダウンメニューはここで作りますが、ウェルカムページは、「本文」で別に作成し、そのファイル名をここで指定します。ウェルカムページとして指定するファイル名に制約はありませんが、ドロップダウンメニューのファイルを指定すると、同じものが別タブに表示されます。 |
| |
| |
 |
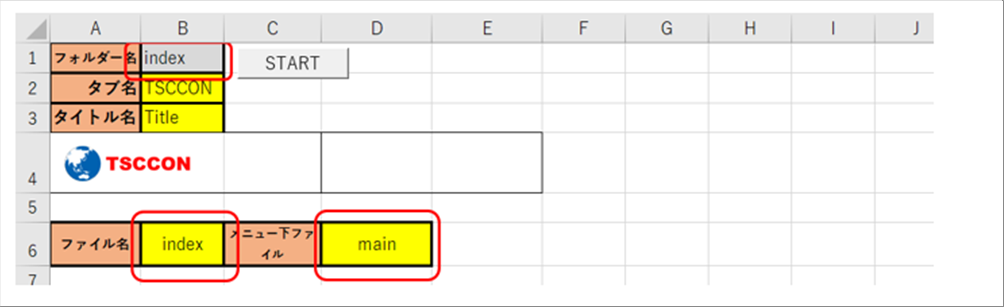
| ● ファイル名の入力 |
| |
 |
| |
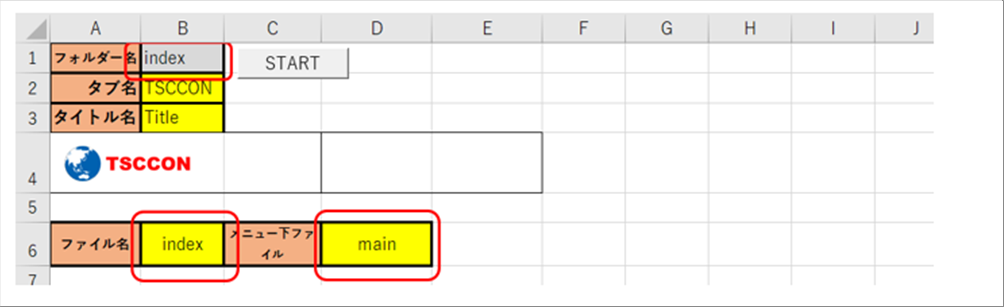
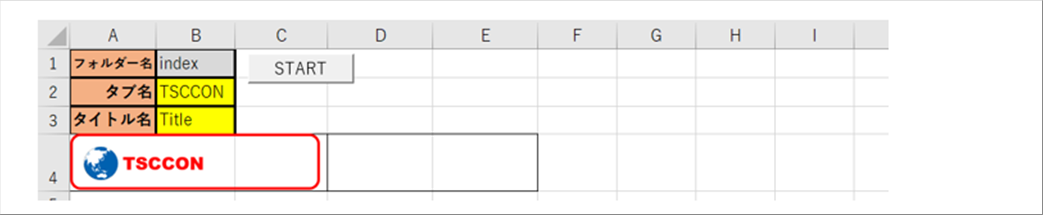
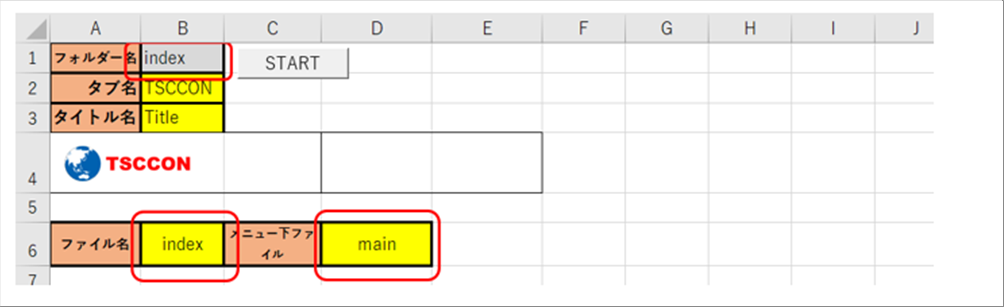
| B6: ファイル名を入れます。デフォルトはindexで、このままだとドメイン名だけでホームページが開けます。 |
| B1: 画像用のフォルダー名ですが、ファイル名と同じにしておくとあとから探しやすいので、B6と同じファイル名が入るようにしてあります。 |
| D6: メニューの下に表示する画面のファイル名を入れます。例ではmainとなっています。 |
| |
 |
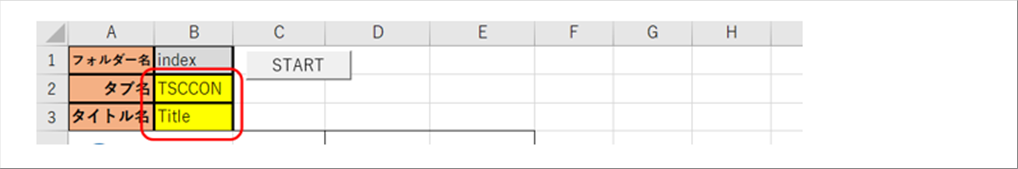
| ● タブ名、タイトル名の入力 |
| |
 |
| |
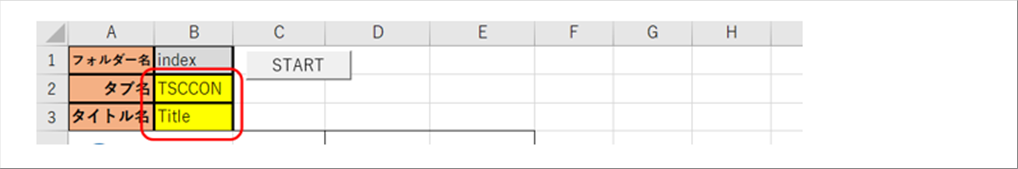
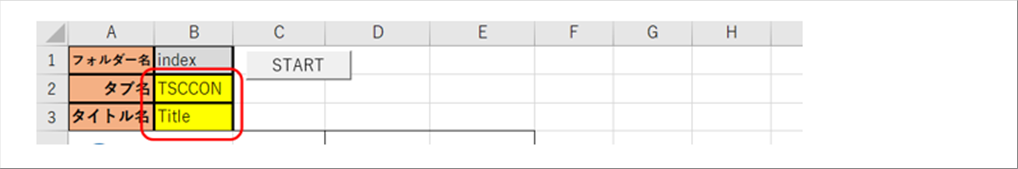
| B2:ブラウザーのタブに表示される内容を入力します。例では1TSCCONとなっています。 |
| B3: タイトルを入力します。ブラウザーでは表示されないので、そのままでいいです。 |
| |
 |
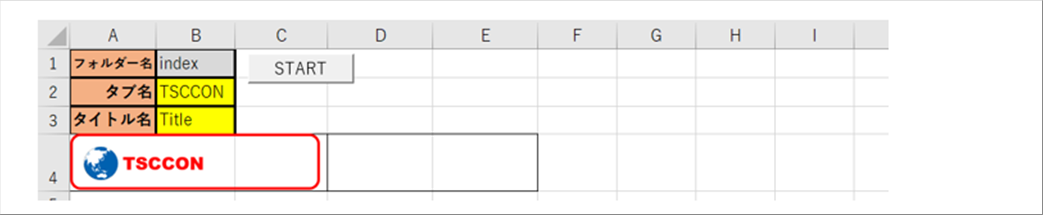
| ● ホームページの最初に表示するロゴの入力 |
| |
 |
| |
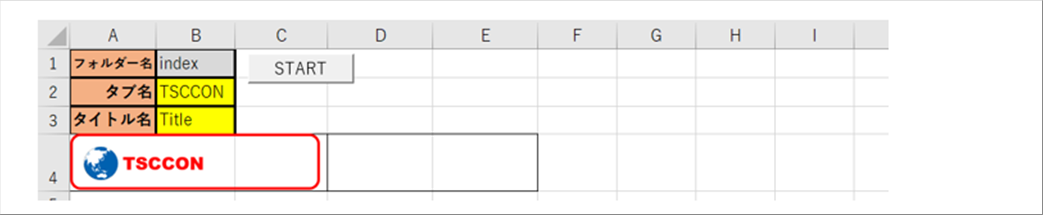
| A4; グラフィックでもテキストでも構いません。例は、ロゴとテキストの混在ですが、この場合は一つのグラフィックにしてください。 |
| |
 |
| ● ドロップダウンメニューの作成 |
| |
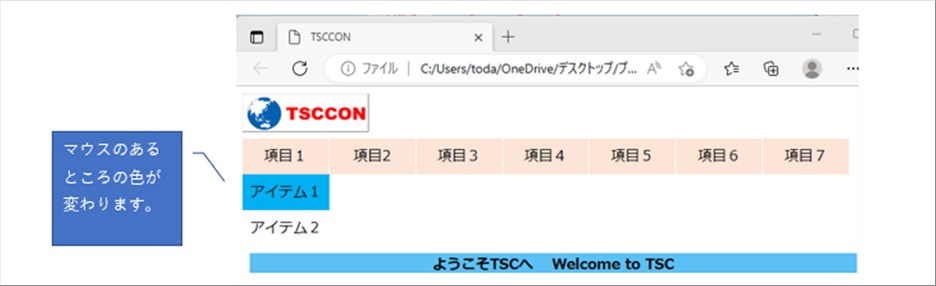
| メニューは、ブラウザーに表示される名称と、対応するファイル名を入力します。項目とメニューで指定した背景色と文字色が、ブラウザーに反映されます。最初に表示される項目名のカラーは、アイテム名のカラーで、マウスが来た場所のカラーは、項目名で指定したカラーです。 |
| |
| ● => 項目名とファイル名に、小項目用のメニューを入力すると連動できます。 |
| |
 |
| |
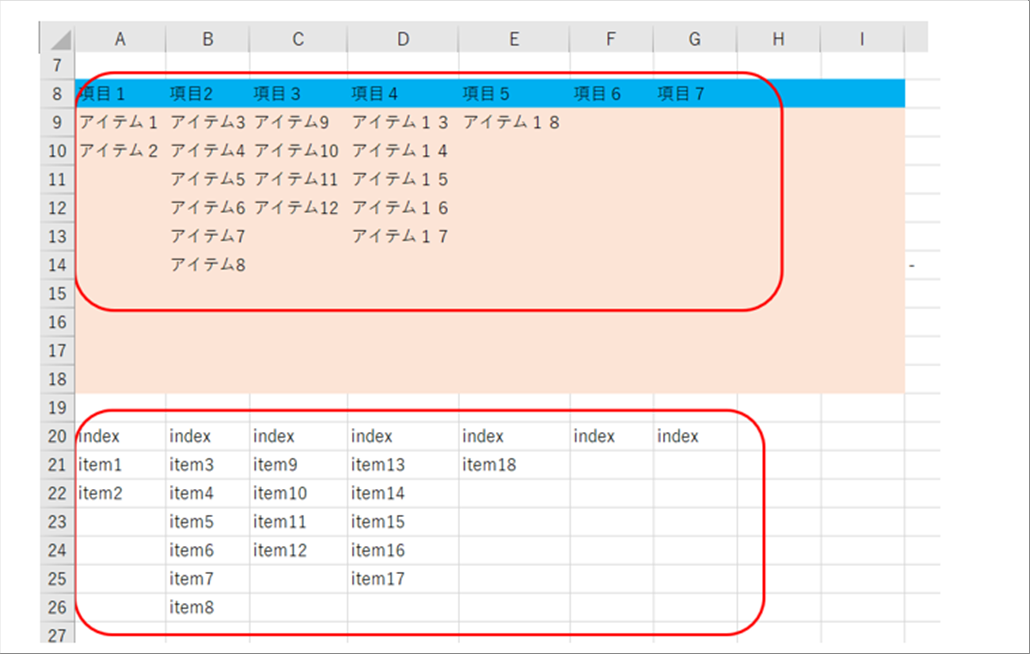
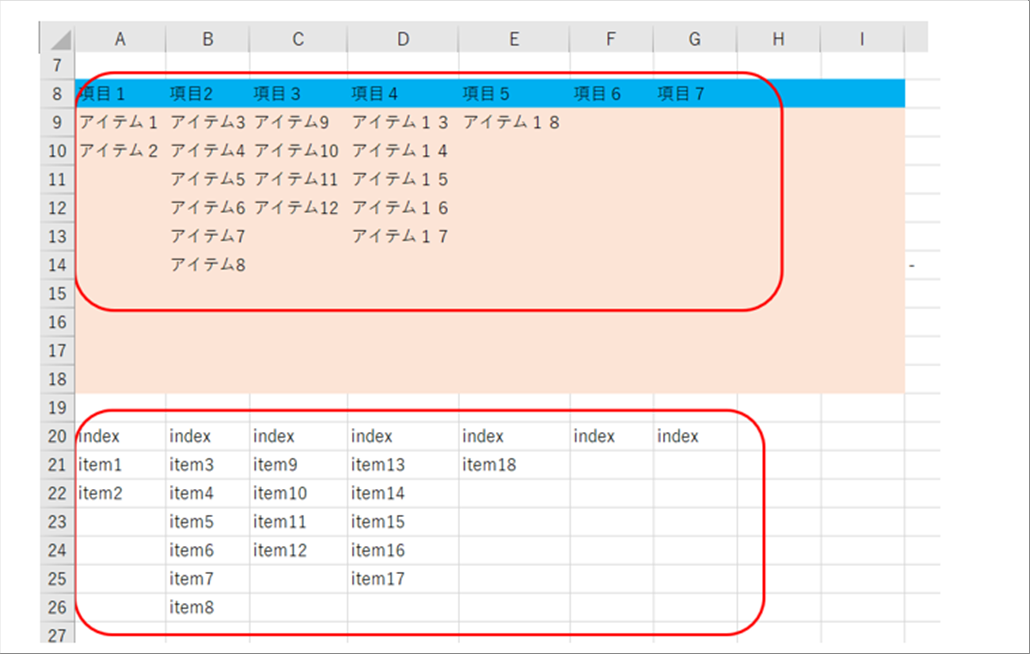
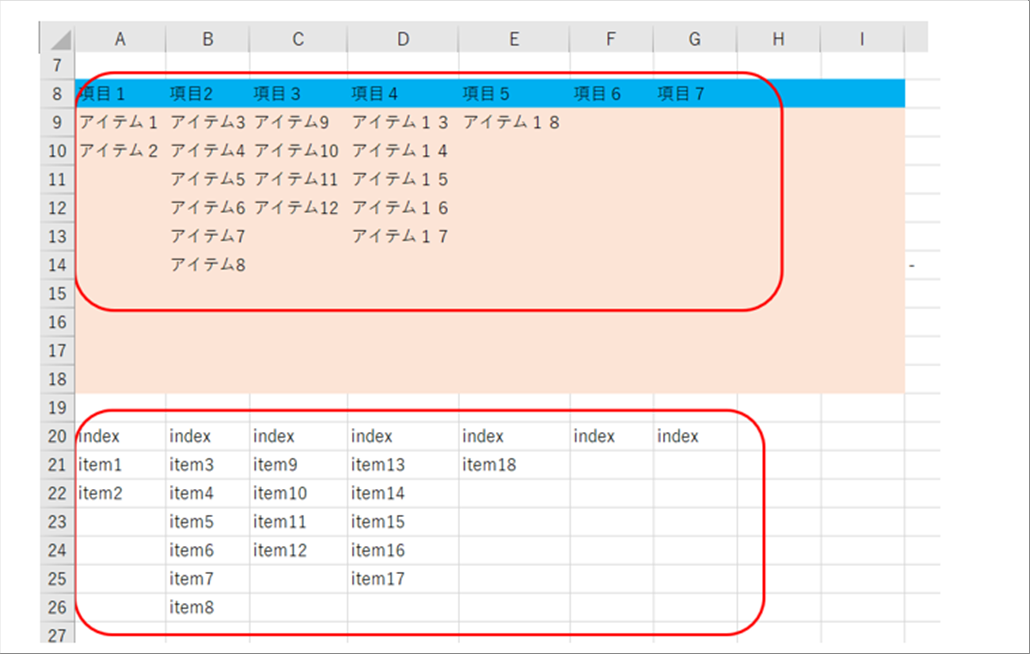
| 8行目:メニューに常時表示される項目名です。 |
| 9行名から18行目: 項目名の上にマウスが来ると表示されるメニューです。 |
| 20行名から29行目: メニューをクリックすると開くファイル名です。 |
| |
 |
| ● ブラウザーでの表示 |
| |
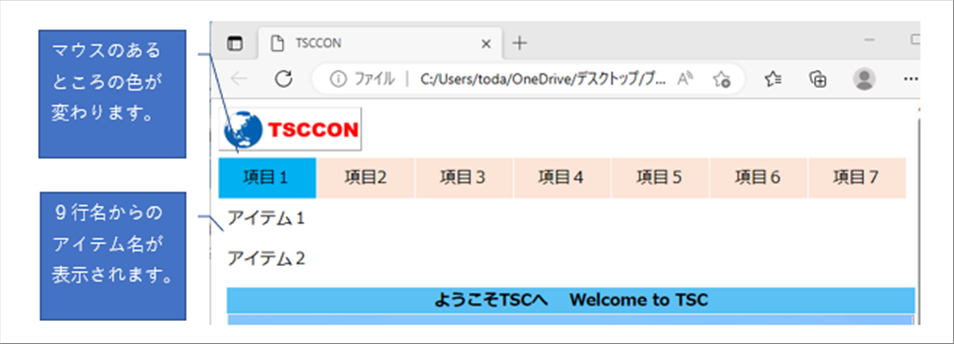
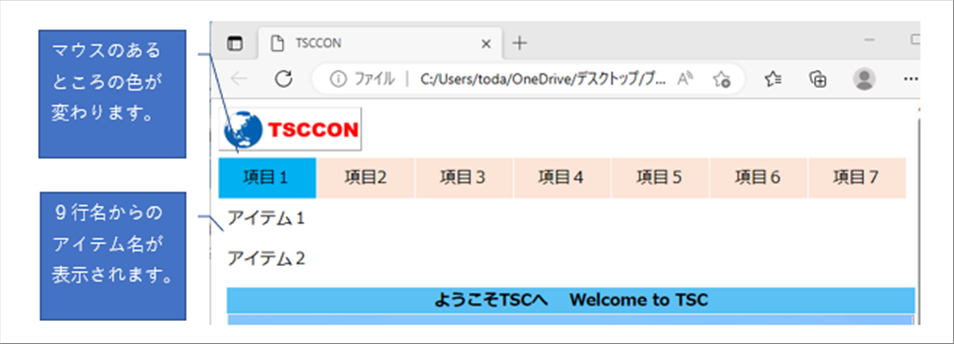
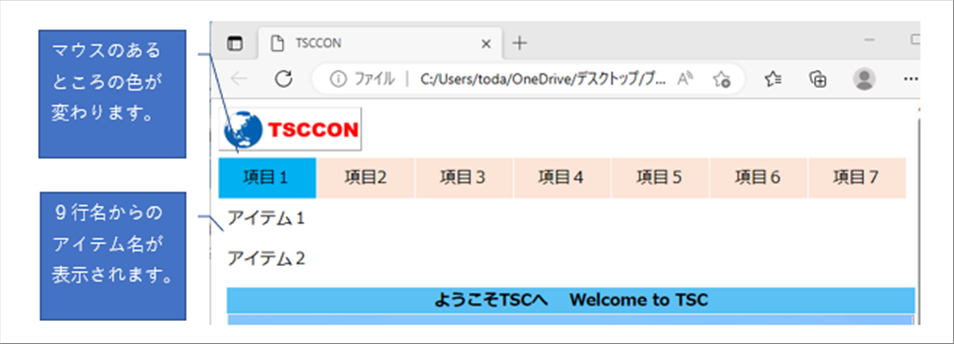
| メニューの下に表示されるファイルはこのサイトのものですが、excel2webが作成したホームパージは下のようになります。 |
| |
 |
| |
| 項目のところにマウスが来ると下のようにメニューが表示されます。 |
| |
 |
| |
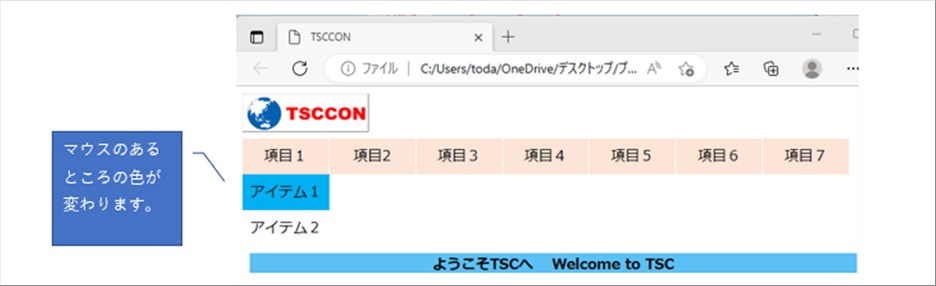
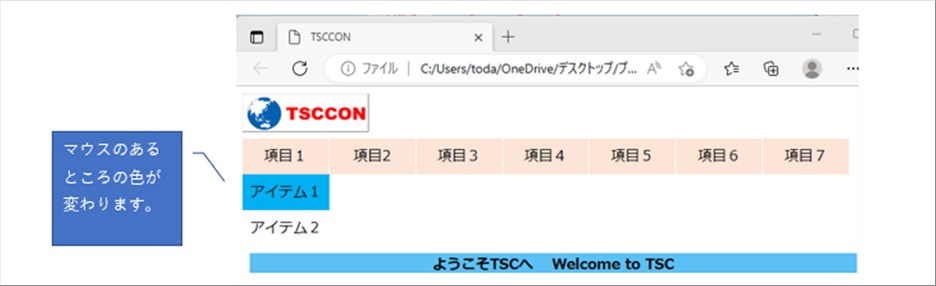
| マウスがメニューの上に来ると項目のカラーが元に戻り、メニューの色が変わります。 |
| |
 |
| |
| クリックすると、対応するファイルが別タブで開きます。 |
| |
 |
| ● 注意事項 |
| |
| 例のように、20行目以降のファイル名に「index」と入力すると、見ているメニュページと同じページがタブに追加されてしまいます。注意してください。 |
| |
| なお、項目専用メニューの作り方は、「項目別メニューの作成方法」を参照ください。 |
| |
| |
| Developed by T. Oda |
| このページは、excel2webで自動作成しました。 |